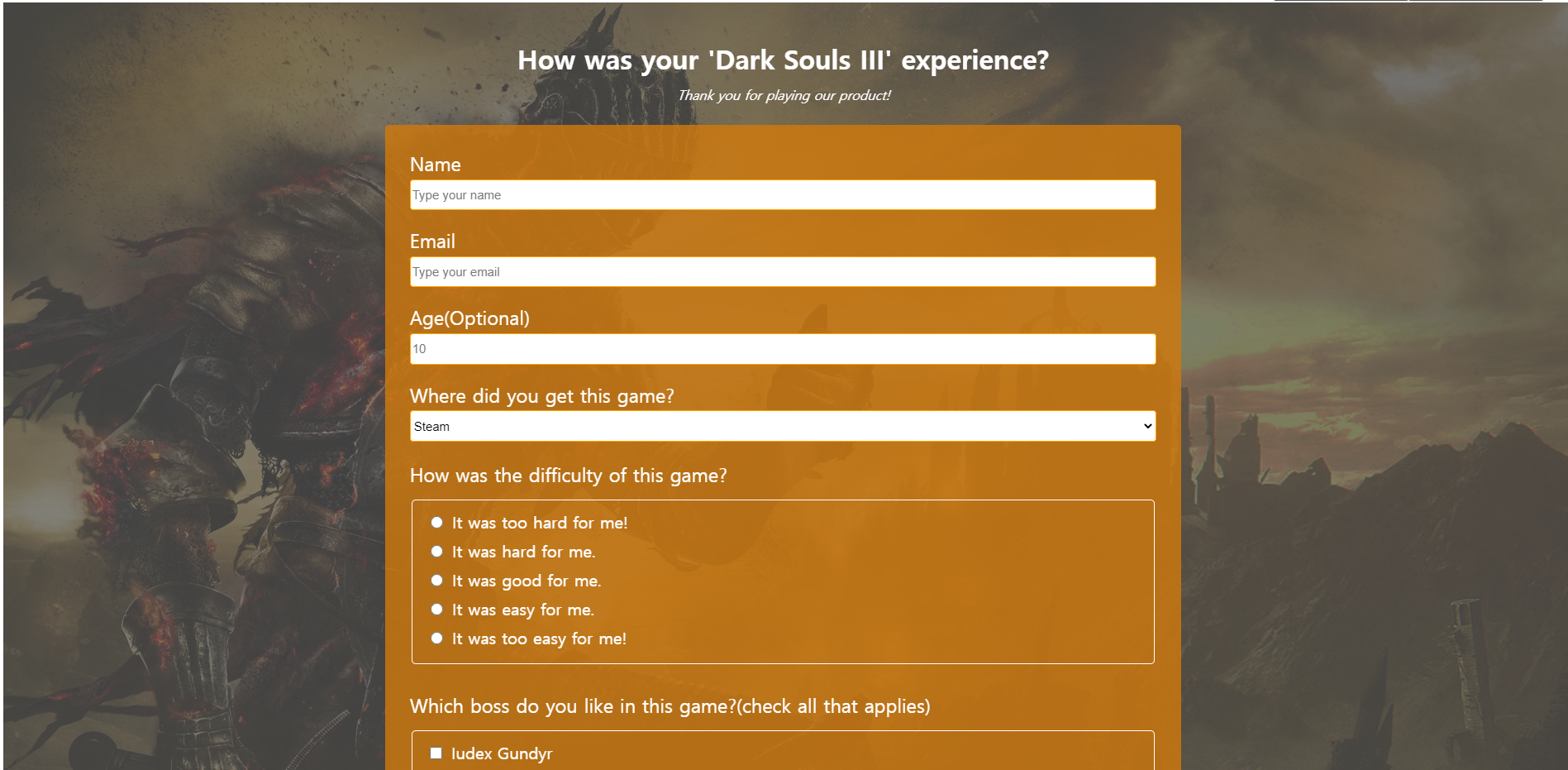
요즘 취미로 배우고 있는 웹 프론트엔드 수업에서 다음과 같은 설문지 폼을 작성해볼 기회가 있었다.

여기서 배경 이미지를 어떻게 구현할 것인가에 대해서 고민했었는데 이런저런 방법을 시도한 결과 아래처럼 나름대로 원하는 결과를 만들어낼 수 있었기에 그 과정을 포스팅해본다.

먼저 배경 이미지를 보면 특정 색조(예시에서는 파란색)로 씌인 것을 알 수 있다. 이를 구현하려면 배경 이미지의 opacity 속성을 조절하고 그 위에 컬러 필터같은 느낌으로 rgba()를 이용하여 조정된 알파값의 색을 씌워야 할 것이라 생각하고 진행하였다.
처음으로 생각한 방법은 전체 HTML 요소를 감싸는 div를 생성하여 해당 div의 background-image 속성에 이미지를 삽입 후 opacity 속성을 0.7 정도로 설정하는 방법이었다. 하지만 해당 div에 포함된 다른 HTML 요소들도 opacity 속성이 적용되기 때문에 차후 요소들에서 일일이 opacity: 1.0을 적용할 바에는 이를 분리하는 것이 좋다고 생각했다.

그 다음으로 시도했던 것은 다른 HTML 요소들과는 별개로 단독 div를 만들어서 다른 요소들의 배경으로 활용하는 방법이었다. 이를 위해서는 div가 화면 전체, 즉 뷰포트를 모두 감쌀만큼 커야 하며 다른 요소들보다 뒤에 있어야 한다는 특징이 있다. 이를 구현하기 위해 단순히 div만 만들었더니 다음과 같은 0 * 0 크기의 div가 생성되어 당황했었다.

CSS에서 width, height 값을 100%로 넣어줘도 아래처럼 height가 0으로 출력되기 때문에 이를 해결할 방법이 필요했다.

이에 대해 고민하던 중, CSS의 position 속성에 대해서 생각해냈다. 이는 문서 상에 요소(HTML Element)를 배치하는 방법에 대해 정의하는 것으로 현재 배경화면으로 쓰이고 있는 이미지는 페이지가 스크롤되더라도 그 위치를 유지하는 특성을 구현하기 위해 '절대 위치 지정 요소'를 사용할 필요가 있었다. 그렇다면 absolute와 fixed 속성 중 하나를 사용해야 할 것인데 전자의 경우 요소를 부모 컨테이너에 상대적으로 배치하기 때문에, 즉 body 요소에 대하여 배치하기에 스크롤을 내리면 해당 이미지가 커버하지 못하는 부분은 비어있게 된다는 단점이 있었다.

그렇기때문에 뷰포트의 초기 컨테이너 블록을 기준으로 배치하는 fixed 속성을 사용하면 다음과 같이 이미지가 배경으로 고정되어 스크롤에 상관없이 항상 보이는 것을 알 수 있다. 또한 width와 height도 body를 기반으로 100% 값을 가지기 때문에 웹페이지를 모두 채우는 것을 알 수 있다.

이런 속성때문에 이는 사이트 스크롤링과 상관없이 항상 고정된 위치에서 사용자에게 보여야 할 요소들, 즉 리모컨이나 내비게이션 바를 구현할 때 유용하다. 대신 뷰포트의 크기가 줄어들거나 하면 이미지가 왼쪽을 기준으로 줄어드는 특성이 있는데 만약 이미지의 비율을 유지하며 초점을 가운데로 유지하고 싶다면 다른 속성을 더 추가해야 할 것이다.

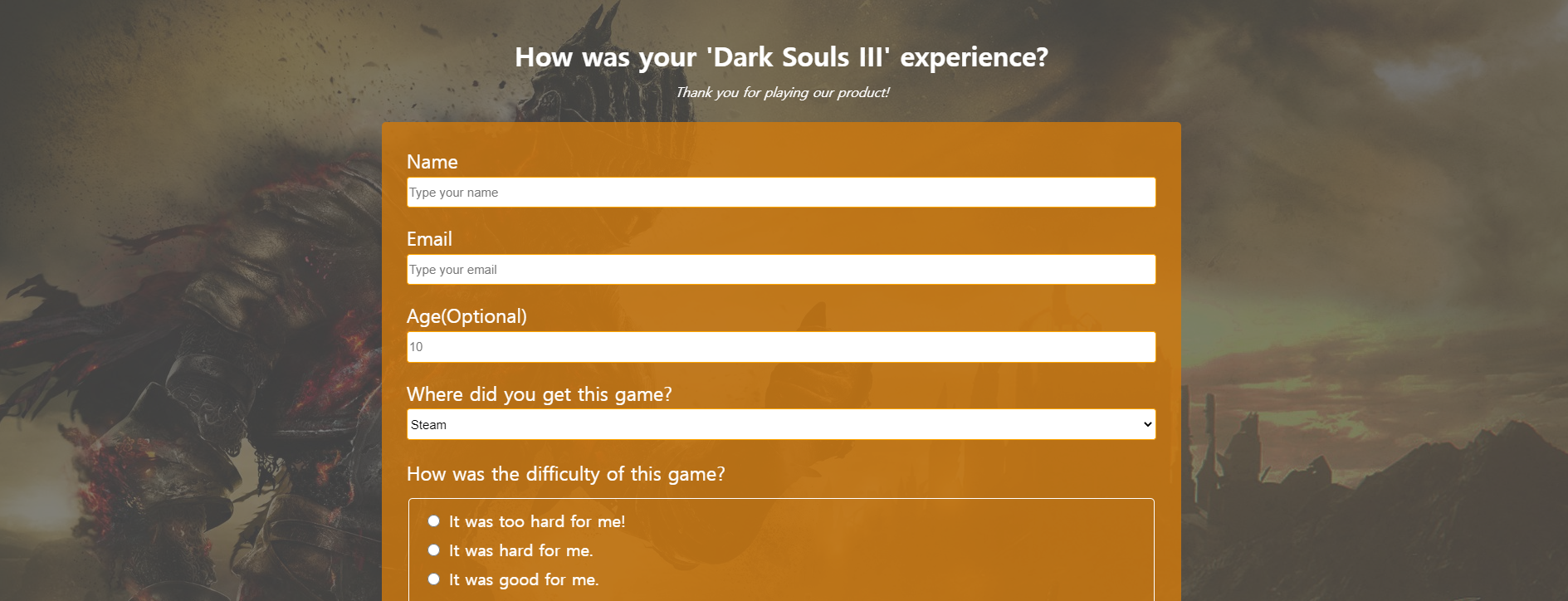
이후 동일하게 div를 생성하여 컬러 필터를 적용할 색을 정하고 opacity를 조정함으로써 이미지에 색조를 추가할 수 있다. 이때도 위와 동일하게 그냥 생성하면 height가 0으로 출력되어 필터가 적용되지 않기 때문에 position 속성을 배경 이미지처럼 fixed로 설정하고 width, height 속성에서 100% 값을 지정해줌으로 해결할 수 있다.

이때 중요한 것은 배경 이미지 위에 컬러 필터가 보여야 하기 때문에 CSS의 z-index 속성값이 필요하다. 이는 낮을수록 스택의 아래쪽에 있으므로 배경 이미지를 -2, 컬러 필터를 -1 정도로 설정해주면 된다.

이를 기반으로 작성한 전체 코드는 다음과 같다.
https://codepen.io/kwonkyu/pen/LYGMGoO
survey form
...
codepen.io