
wargame.kr의 두 번째 문제인 flee button이다. 아직까지는 낮은 포인트의 문제로 그리 어렵지 않다.

문제 설명은 버튼을 클릭하라는 것인데 잡을 수가 없다고 한다. 무엇이 문제길래 그런 것일까? Start를 눌러 문제 페이지로 진입해보았다.



지금 마우스 커서가 안보여서 무슨 일인지 모르는 사람도 있을 수 있겠지만 저 click me! 버튼이 마우스가 움직이면 자기도 같이 움직여서 클릭할 수가 없다. 사용자 입력에 그대로 반응하기 때문에 피지컬로 되는 그런게 아니고 자바스크립트를 살펴봐야 할 것 같은데, 일단 개발자 도구로 해당 버튼을 살펴보자.

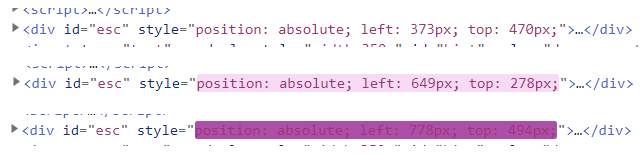
엄청나게 빠르게 값이 변해서 거의 볼수도 없는 버튼의 속성이다. 마우스가 움직일 때마다 해당 div, 즉 버튼의 style이 변하고 있는데 absolute position의 left, top 속성, 즉 브라우저의 왼쪽 위부터 x-y 좌표처럼 값을 지정함으로써 버튼의 위치를 계속 변동시키고 있는 것이다. 해당 요소를 좀 더 자세히 살펴보자.

이 click me! 버튼은 <input> 태그로 구현되어 있다. onclick 속성은 해당 버튼이 클릭되었을 때 주어진 자바스크립트를 실행하도록 하는 속성으로 즉 이 버튼을 누르면 자바스크립트 코드 "window.location='?key=0353';"이 실행되는 것이다. 그렇다면 이 window.location은 무엇을 의미하는 것일까? 간단히 설명하면 이는 현재 브라우저의 URL과 연결되어 있다고 할 수 있다. 이 속성에 새로운 값, 즉 새로운 URL을 대입하면 해당 URL로 브라우저가 이동하게 되는 것이다. 이 버튼에서는 http 같은 접두사 없이 '?' 문자로 GET 메소드의 파라미터 key에 대한 "0353" 값을 전달하고 있다. URL 창에 직접 해당 주소를 입력하거나 개발자 도구의 콘솔에 버튼의 자바스크립트 코드를 입력하면 이동할 수 있다.

해당 URL로 이동하면 성공했다는 메시지와 함께 플래그가 출력된다. 이를 Auth에 입력하면 문제없이 성공할 수 있다.
'챌린지 > Wargame.kr' 카테고리의 다른 글
| bughela - fly me to the moon (0) | 2020.12.16 |
|---|---|
| bughela - WTF_CODE (0) | 2020.12.14 |
| bughela - login filtering (0) | 2020.12.11 |
| bughela - QR CODE PUZZLE (0) | 2020.12.09 |
| bughela - already got (0) | 2020.12.06 |